Part 1. Theory
Circuit Setup
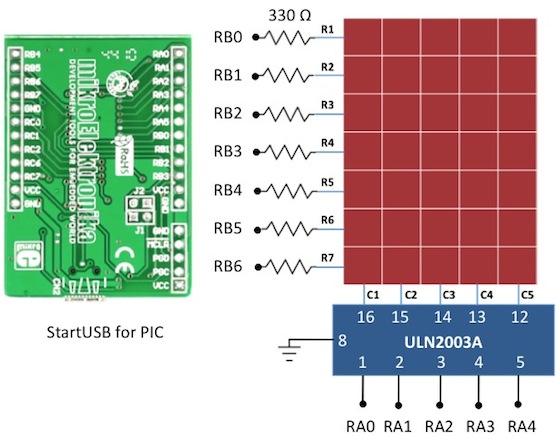
The circuit setup for this experiment is quite simple. You need seven 330 Ω resistors in series with rows R1 through R7 to limit the current through the LEDs. Then the rows are driven by RB0 through RB6 pins of PIC18F2550. The columns are connected to the five outputs of ULN2003A. The corresponding five input pins of ULN2003A IC are controlled by RA0 through RA4 pins of PIC18F2550. The microcontroller will, therefore, scan across the column by sending appropriate bits to PORTA. For example, setting RA0 to 1 and clearing RA1 through RA4 bits, will select the first column. The microcontroller will wait for about 1 ms before switching to the next column. At each column, the microcontroller will output the corresponding row value at PORTB to turn on the appropriate LEDs in the column that are required to display the specific character. The switching between columns is fast enough to deceive the human eyes and a steady character is displayed.

Software
The major part of this experiment is the software routine to scan the columns and feed the rows with appropriate values. The column-specific row values for display characters can be either defined in RAM or stored in the program memory in case the on-board RAM is not sufficient enough. In mikroC, the variables are saved in RAM and constants are stored in program memory. So, if your PIC does not have enough RAM, you can define a constant array to store the row values so that a part of the program memory is occupied by it to free up the on-board RAM. PIC18F2550 has quite a bit of RAM (2 KB), so I have used RAM to store the row values for alphabets A through Z. Here’s how I define it in mikroC,
unsigned short Alphabets[130]=
{
0x7e, 0x09, 0x09, 0x09, 0x7e, // A
0x7f, 0х49, 0х49, 0х49, 0х36, // B
0x3e, 0х41, 0х41, 0х41, 0х22,
0x7f, 0х41, 0х41, 0х22, 0x1c,
0x7f, 0х49, 0х49, 0х49, 0х63,
0x7f, 0х09, 0х09, 0х09, 0х01,
0x3e, 0х41, 0х41, 0х49, 0x7a,
0x7f, 0х08, 0х08, 0х08, 0x7f,
0х00, 0х41, 0x7f, 0х41, 0х00, // I
0х20, 0х40, 0х41, 0x3f, 0х01,
0x7f, 0х08, 0х14, 0х22, 0х41,
0x7f, 0х40, 0х40, 0х40, 0х60,
0x7f, 0х02, 0х04, 0х02, 0x7f,
0x7f, 0х04, 0х08, 0х10, 0x7f,
0x3e, 0х41, 0х41, 0х41, 0x3e,
0x7f, 0х09, 0х09, 0х09, 0х06,
0x3e, 0х41, 0х51, 0х21, 0x5e,
0x7f, 0х09, 0х19, 0х29, 0х46,
0х46, 0х49, 0х49, 0х49, 0х31, // S
0х01, 0х01, 0x7f, 0х01, 0х01,
0x3f, 0х40, 0х40, 0х40, 0x3f,
0x1f, 0х20, 0х40, 0х20, 0x1f,
0x3f, 0х40, 0х30, 0х40, 0x3f,
0х63, 0х14, 0х08, 0х14, 0х63,
0х07, 0х08, 0х70, 0х08, 0х07,
0х61, 0х51, 0х49, 0х45, 0х43 // Z
}
And this is how mikroC allows you to store arrays in the program memory.
const unsigned short characters[30]=
{
0х24, 0x2A, 0x7f, 0x2A, 0х12, // $
0х08, 0х14, 0х22, 0х41, 0х00, // <
0х41, 0х22, 0х14, 0х08, 0х00, // >
0х14, 0х14, 0х14, 0х14, 0х14, // =
0х36, 0х49, 0х55, 0х22, 0х50, // &
0х44, 0x3c, 0х04, 0x7c, 0х44, // PI
};
I have written a simple program in mikroC to display the alphabets A through Z sequentially, and some special characters too. You can watch the video below to see how they look like on the dot matrix display.
Downloads
Source Code (mikroC) - download
